시스템 요구 사항
Node.js 16.8 이상
macOS, Windows (WSL 포함), Linux을 지원합니다.
자동 설치 방법
새로운 Next.js 앱을 만드는 것을 추천하는 create-next-app을 사용하여 자동으로 모든 것을 설정합니다. 프로젝트를 만들려면 다음을 실행합니다:
npx create-next-app@latest
설치 중에 다음과 같은 프롬프트가 표시됩니다:
What is your project named? [프로젝트 이름]
Would you like to use TypeScript with this project? Yes
Would you like to use ESLint with this project? Yes
Would you like to use Tailwind CSS with this project? Yes
Would you like to use `src/` directory with this project? Yes
Use App Router (recommended)? Yes
Would you like to customize the default import alias? Yes
프롬프트 이후 create-next-app은 프로젝트 이름으로 폴더를 만들고 필요한 종속성을 설치합니다.
참고: TypeScript, ESLint, Tailwind, src/ directory, alias는 선택 사항이지만 NextJS로 여러 프로젝트를 경험해본 결과 결국엔 다 필요해지므로 설정하는 것을 추천드립니다.(지극히 개인적인 의견입니다.)
주의: 저는 React와 NextJS의 최신 기능을 스터디하기 위해 앱 라우터 방식으로 시작합니다. 기존 방식인 페이지 라우터를 사용하고 싶은 사람은 Use App Router (recommended)? NO를 해야 됩니다.
수동 설치 방법
app 폴더 만들기
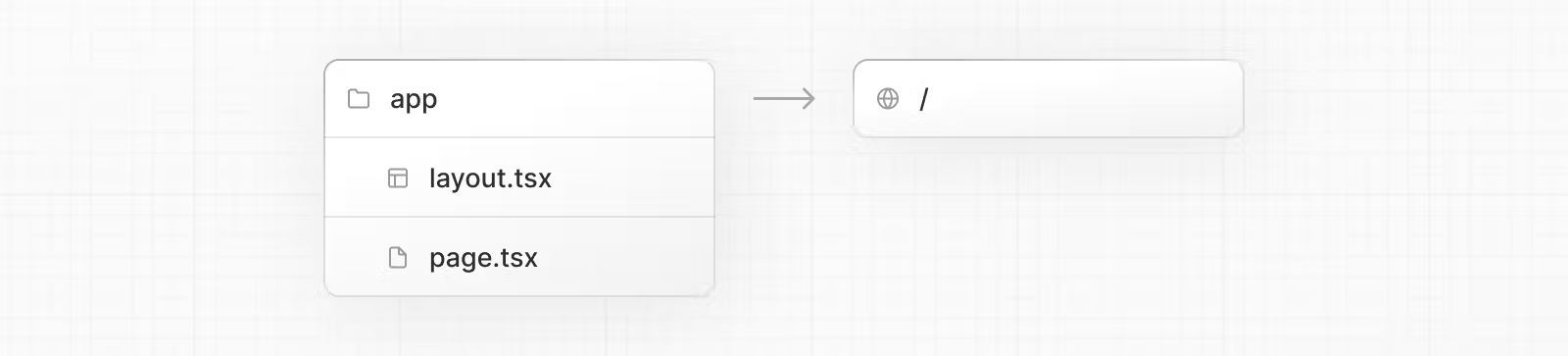
다음으로, app 폴더를 만들고 layout.tsx 및 page.tsx 파일을 추가합니다. 사용자가 응용 프로그램의 루트를 방문할 때 이 파일이 렌더링 됩니다.

필요한 <html> 및 <body> 태그가 있는 루트 레이아웃을 app/layout.tsx에서 만듭니다.
/* app/layout.tsx */
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}마지막으로, 초기 콘텐츠가 포함된 홈 페이지 app/page.tsx를 만듭니다.
/* app/page.tsx */
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}알아두기: layout.tsx를 만드는 것을 잊을 경우, next dev로 개발 서버를 실행할 때 Next.js가 이 파일을 자동으로 생성합니다.
public 폴더 만들기
이미지, 폰트 등의 정적 자산을 저장할 수 있는 public 폴더를 선택적으로 만들 수 있습니다. public 디렉터리 내의 파일은 기본 URL(/)을 시작으로 코드에서 참조할 수 있습니다.
개발 서버 실행
- npm run dev를 실행하여 개발 서버를 시작합니다.
- 애플리케이션을 확인하려면 http://localhost:3000을 방문합니다.
- app/layout.tsx 또는 app/page.tsx를 편집하고 저장하여 브라우저에서 업데이트된 결과를 볼 수 있습니다.
참고
Getting Started: Installation | Next.js
We recommend creating a new Next.js app using create-next-app, which sets up everything automatically for you. To create a project, run: Next.js now ships with TypeScript, ESLint, and Tailwind CSS configuration by default. You can also choose to use the sr
nextjs.org
- GitHub Repository: nextjs13-playground 시작
GitHub - guswls1846/nextjs13-playgaround: next js 13 놀이터
next js 13 놀이터. Contribute to guswls1846/nextjs13-playgaround development by creating an account on GitHub.
github.com
'기억보단 기록을 > Next JS (App Router)' 카테고리의 다른 글
| [NextJS 13] Getting Started - React Essentials (0) | 2023.05.28 |
|---|---|
| [NextJS 13] Getting Started - app Routing Project Structure(앱 라우팅 프로젝트 구조) (0) | 2023.05.24 |
| [NextJS 13] Getting Started - 소개 (0) | 2023.05.23 |
| [Next JS] SSG와 SSR (0) | 2023.05.17 |
| [Next JS] <Image> 정리 (0) | 2023.05.17 |
